Exemple de code à copier dans PageCss pour ajouter des polices
Etapes

Cette solution présente l'avantage d'être rapide et ne nécessite pas d'accéder au code source de votre site.
- On choisit la police et Google font nous propose toute une déclinaison de la plus fine à la plus grasse.
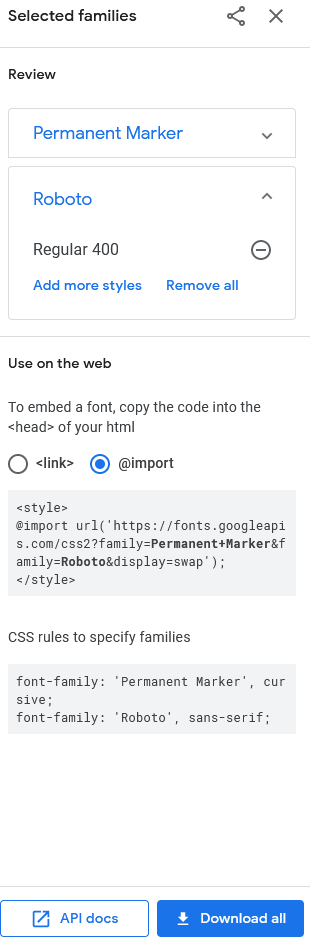
- je clique sur + (pour sélectionner la police souhaitée) et à droite de l'écran je vois "comment les utiliser sur le web" > choisir la fonction "@import" (plutôt que @link)
- On peut éventuellement sélectionner 2 polices si on projette d'utiliser un style différent pour les titres par exemple.
- on copie ce code (sans les balises <style>) et on le colle dans PageCss tout en haut (au dessus de root)
@import url('https://fonts.googleapis.com/css2?family=Permanent+Marker&family=Roboto&display=swap');
- les polices sont maintenant utilisables via votre conf graphique
2eme solution en chargeant nos propres font sur le serveur
ce paragraphe mérite d'être complété
Si vous ne souhaitez pas utiliser le service de Google, vous pouvez également héberger vous-même les polices
Sur https://google-webfonts-helper.herokuapp.com/fonts vous disposez d’un service qui vous permet de choisir les polices que vous souhaitez utiliser, puis il fournit les fichiers et CSS nécessaires pour le faire.
Cette manipulation nécessite d'avoir accès au serveur (par ftp),
ce paragraphe mérite d'être complété
Si vous ne souhaitez pas utiliser le service de Google, vous pouvez également héberger vous-même les polices
Sur https://google-webfonts-helper.herokuapp.com/fonts vous disposez d’un service qui vous permet de choisir les polices que vous souhaitez utiliser, puis il fournit les fichiers et CSS nécessaires pour le faire.
Cette manipulation nécessite d'avoir accès au serveur (par ftp),
- copier vos polices dans dossier /custom/margot/fonts
- dans votre wiki modifier PageCss pour ajouter le chargement des polices
/* Typo utilisée ubuntu-regular - latin */
/* ubuntu-regular - latin */
/* ubuntu-mono-700 - latin */
@font-face {
font-family: 'Ubuntu Mono';
font-style: normal;
font-weight: 700;
src: url('custom/fonts/ubuntu-mono-v10-latin-700.eot'); /* IE9 Compat Modes */
src: local(''),
url('custom/fonts/ubuntu-mono-v10-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('custom/fonts/ubuntu-mono-v10-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('custom/fonts/ubuntu-mono-v10-latin-700.woff') format('woff'), /* Modern Browsers */
url('custom/fonts/ubuntu-mono-v10-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('custom/fonts/ubuntu-mono-v10-latin-700.svg#UbuntuMono ') format('svg'); /* Legacy iOS */
}
/* fira-sans-regular - latin */
@font-face {
font-family: 'Fira Sans';
font-style: normal;
font-weight: 400;
src: url('custom/fonts/fira-sans-v11-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('custom/fonts/fira-sans-v11-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('custom/fonts/fira-sans-v11-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('custom/fonts/fira-sans-v11-latin-regular.woff') format('woff'), /* Modern Browsers */
url('custom/fonts/fira-sans-v11-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('custom/fonts/fira-sans-v11-latin-regular.svg#FiraSans ') format('svg'); /* Legacy iOS */
}
:root {
--main-text-fontfamily: 'Fira Sans', sans-serif;
--main-title-fontfamily: 'Ubuntu Mono', sans-serif;
}
